Manipulators
To move objects
- Select one or more objects.
- Click the translation icon
 in the toolbar.
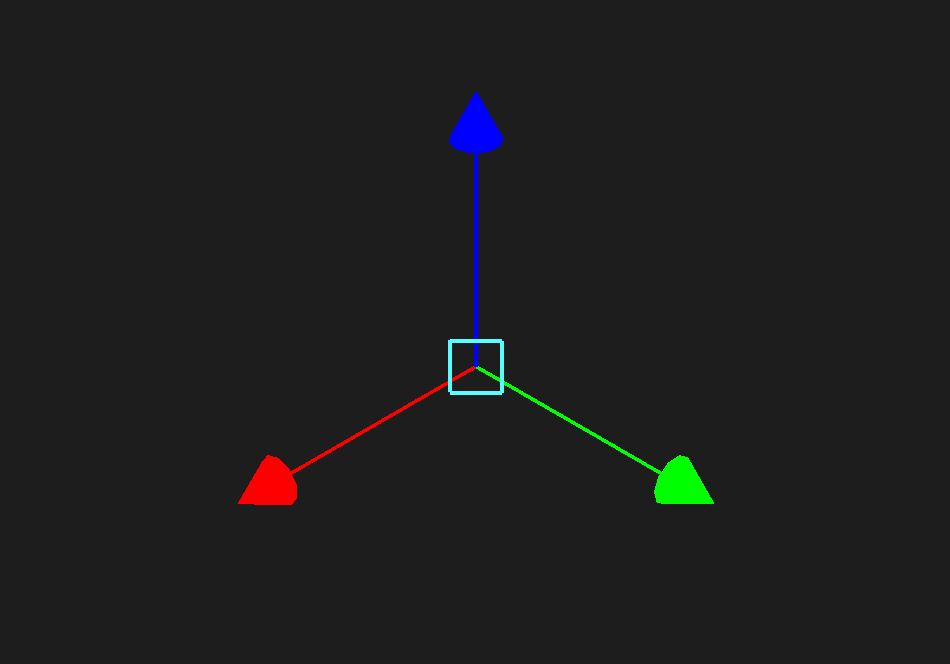
in the toolbar. - Use the translation manipulator to move selected objects:
- Left-click & drag the center handle to move selected objects in the camera plane. Drag over another object to move the handle on that object.
- Left-click & drag a handle (red, green, or blue) to move along that axis.
- Left-click a handle to make it active (yellow). Then, middle-click anywhere in the viewport and drag to transform along the active handle.

To rotate objects
- Select one or more objects.
- Click the rotation icon
 in the toolbar.
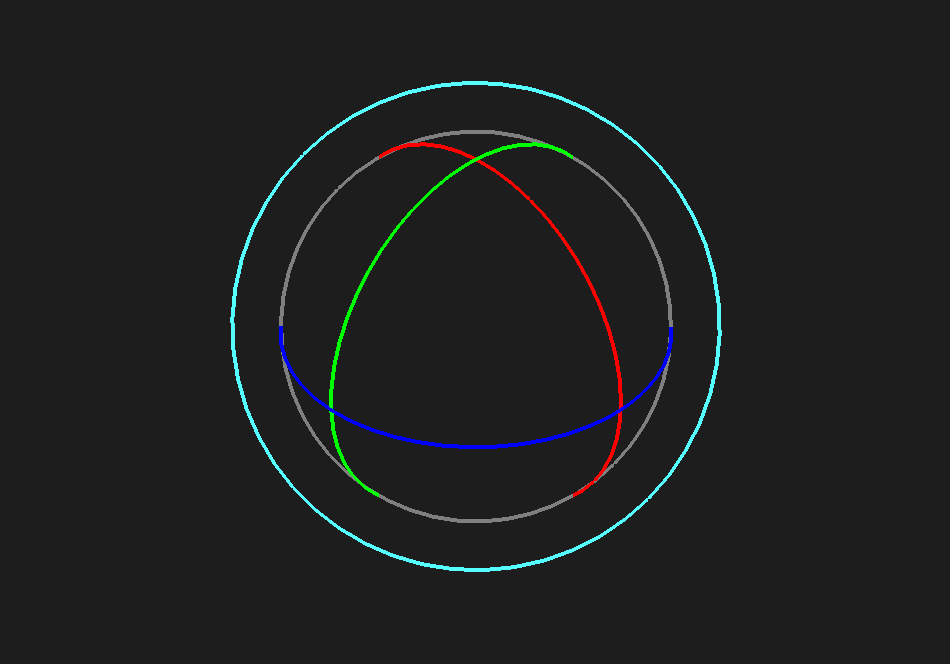
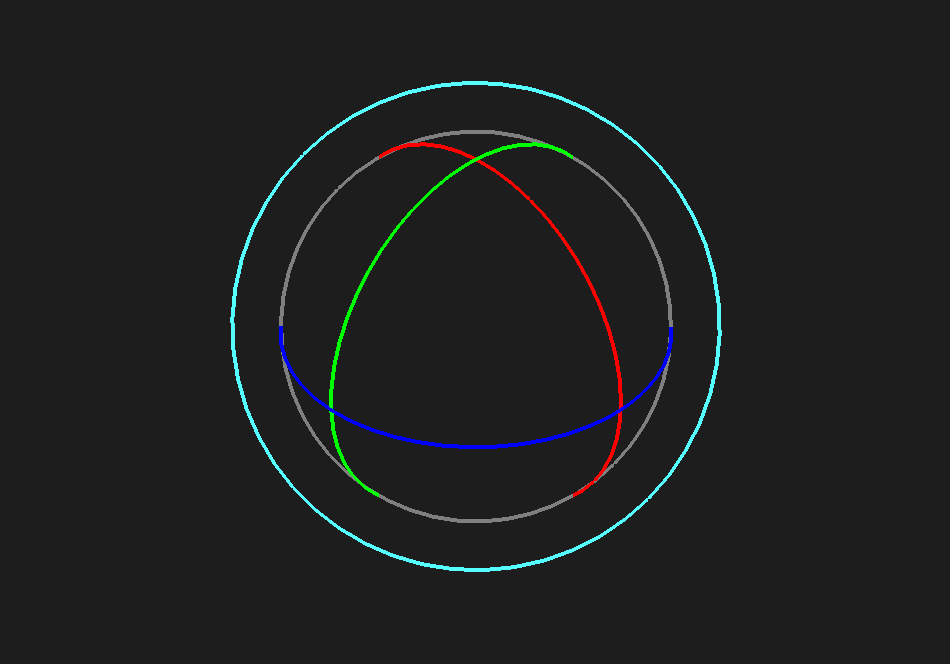
in the toolbar. - Use the rotation manipulator to rotate selected objects:
- Left-click & drag an inner ring (red, green, or blue) to rotate around a single axis.
- Left-click & drag the outer ring to rotate around the view axis.
- Left-click & drag the area between the axes to rotate freely around any axis.
- Left-click a handle to make it active (yellow). Then, middle-click anywhere in the viewport and drag to transform along the active handle.

Do you need to edit the rotation center? Explore our how-to article.
To scale objects
- Select one or more objects.
- Click the scaling icon
 in the toolbar.
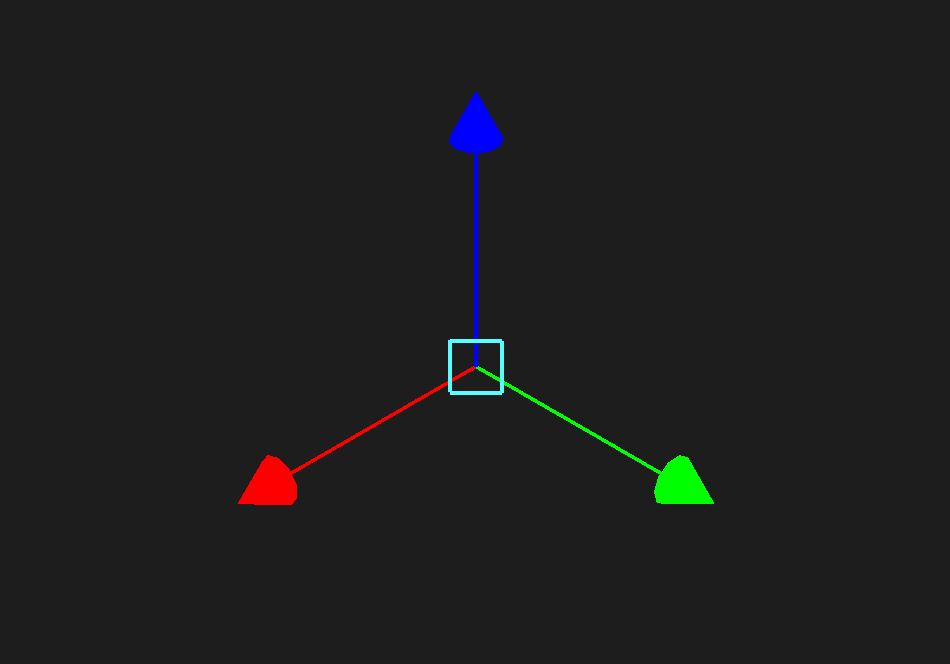
in the toolbar. - Use the scaling manipulator to scale selected objects:
- Left-click & drag the center box to scale uniformly.
- Left-click & drag a handle (red, green, or blue) to scale along that axis.
- Left-click a handle to make it active (yellow). Then, middle-click anywhere in the viewport and drag to transform along the active handle.

To specify exact transformation values
- Select a single object.
- In the Object Inspector > Transform Attributes, specify a value in the desired field.

For more control on transformations, check out Translate/Rotate/Scale Settings.
 in the toolbar.
in the toolbar.
 in the toolbar.
in the toolbar. in the toolbar.
in the toolbar.